티스토리 뷰
[Vscode, Nuxt3] Nuxt.js 디버깅(Debug) 설정하기 - unbound breakpoint some of your breakpoints could not be set. if you're having an issue you can
송채채 2023. 4. 18. 18:31
결론만 말하면 .vscode의 launch.json에서 webroot를 잘 설정하자!!
내 프로젝트의 경우 최상위 폴더에 back과 front가 있고 front안에 nuxt 프로젝트가 있었는데...
그걸 신경안쓰고 그냥 "webRoot": "${workspaceFolder}"로 작성했더니 front 폴더의 파일을 인식하지 못했던 것.
온갖 설정과 삽질을 다하다가 마지막으로 설마 경로가..?이러면서 "webRoot": "${workspaceFolder}/front"이렇게 고쳤더니 중단점 안되던 문제가 한번에 해결되어서 허탈했다..
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "client: chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/front" // webroot 잘 설정하기...
},
{
"type": "node",
"request": "launch",
"name": "server: nuxt",
"args": ["dev"],
"osx": {
"program": "${workspaceFolder}/node_modules/.bin/nuxt"
},
"linux": {
"program": "${workspaceFolder}/node_modules/.bin/nuxt"
},
"windows": {
"program": "${workspaceFolder}/node_modules/nuxt/bin/nuxt.js"
},
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/node_modules/nuxt/bin/nuxt.js",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:/*": "${webRoot}/*",
"/./*": "${webRoot}/*",
"/src/*": "${webRoot}/src/*",
"/*": "*",
"/./~/*": "${workspaceFolder}/node_modules/*"
}
}
],
"compounds": [
{
"name": "fullstack: nuxt",
"configurations": ["server: nuxt", "client: chrome"]
}
]
}
아래는 열심히 삽질한 과정이니 필요하신 분만 보시면 됩니다.
source map을 못찾고
nuxt3 기준으로 vscode 디버깅하는 법을 알려주느게 없어서 모르겠다
아래 ts에서는 hooks:webpack을 인식못함
일단 nuxt2 기준의 extend를 nuxt3는 지원을 안하기 때문에 다른 방법을 써야함..근데 그 방법 안알려줌
// https://nuxt.com/docs/api/configuration/nuxt-config
import { defineNuxtConfig } from "nuxt/config";
import type { Configuration } from "webpack";
const appName = process.env.NUXT_PUBLIC_APP_NAME ?? "ChatGPT UI";
export default defineNuxtConfig({
//debug: process.env.NODE_ENV !== "production",
ssr: process.env.SSR !== "false",
app: {
head: {
title: appName,
},
},
runtimeConfig: {
public: {
appName: appName,
typewriter: false,
typewriterDelay: 50,
customApiKey: false,
},
},
build: {
transpile: ["vuetify", "@microsoft/fetch-event-source"],
},
hooks: {
webpack(configs: Configuration[]) {
// Get the webpack config for the client bundle
const clientConfig = configs.find((config) => config.name === "client");
if (!clientConfig) {
return;
}
// Set devtool to source-map for client bundle in development mode
if (process.env.NODE_ENV === "development") {
clientConfig.devtool = "source-map";
}
},
},왜 맨날 하라는 대로 해도 안되는 걸까?
아래 블로그 글들을 참고해서 일단 하라는대로 해보고 있는데, 잘되는건지 아닌지 모르겠다..
왜냐하면 중단점 선택을 내가 이상한 곳에 하는건지 아니면 오류가 있는지 모르겠어서 헤매는중..
https://yeonseo.github.io/posts/NuxtWithVSCode-post/
https://www.afterdigital.co.uk/insights-and-updates/debug-nuxt-with-vs-code
일단 vscode와 nuxt에서 디버깅 관련 설정을 해준다.
Javascirpt Debugger (Nightly) extension 설치
debugger for Chrome은 이제 [Deprecated]되어서 더이상 쓰지 못하고, 대신 Javascript Debugger 를 설치한다
설치하고, start debugging을 하려고 하면 launch.json 파일이 생기면서 설정을 해줄 수 있다.

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "client: chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/front" // webroot 잘 설정하기...
},
{
"type": "node",
"request": "launch",
"name": "server: nuxt",
"args": ["dev"],
"osx": {
"program": "${workspaceFolder}/node_modules/.bin/nuxt"
},
"linux": {
"program": "${workspaceFolder}/node_modules/.bin/nuxt"
},
"windows": {
"program": "${workspaceFolder}/node_modules/nuxt/bin/nuxt.js"
},
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/node_modules/nuxt/bin/nuxt.js",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:/*": "${webRoot}/*",
"/./*": "${webRoot}/*",
"/src/*": "${webRoot}/src/*",
"/*": "*",
"/./~/*": "${workspaceFolder}/node_modules/*"
}
}
],
"compounds": [
{
"name": "fullstack: nuxt",
"configurations": ["server: nuxt", "client: chrome"]
}
]
}파일 내용을 이렇게 바꿔주고 저장한다.
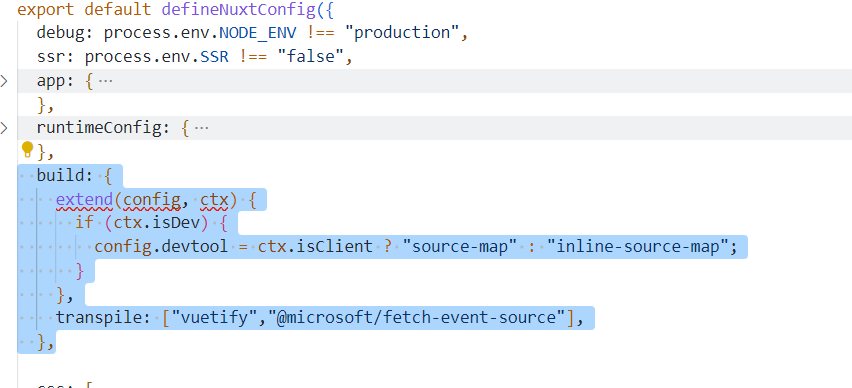
nuxt.config.js 또는 nuxt.config.ts 수정하기
대부분 블로그에서는 nuxt.config.js에 바로 수정하는 법을 알려주는데, 내 문제는 nuxt.config.ts로 작성된 오픈소스 프로젝트를 활용하는 중이어서 여기에 맞게 입력하였다.

여기서 extend를 인식못하는 것처럼 자꾸 에러가 뜨는데...이게 문제인걸까
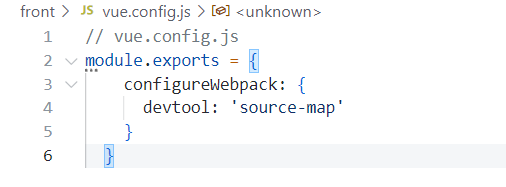
vue3도 같이 쓰고 있어서 vue.config.js도 생성한뒤 아래와 같이 작성함

https://stackoverflow.com/questions/72925356/how-to-add-webpack-loader-to-nuxt-3
https://github.com/nuxt/nuxt/issues/12778#issuecomment-977796717
'오류 해결' 카테고리의 다른 글
| [docker] services.networks additional property search_network is not allowed (0) | 2023.04.26 |
|---|---|
| [Vscode, nuxt3] prettier, volar formatting (0) | 2023.04.23 |
| [django] django project와 app 환경변수 공유하기 (1) | 2022.10.26 |
| [vscode] 패키지 종속성 because these package versions have conflicting dependencies (0) | 2022.10.26 |
| [vscode] 가상환경 실행이 안될 때 (0) | 2022.10.26 |
- Total
- Today
- Yesterday
- cursorai
- MongoDB
- SPARQL
- deepseek
- 키워드추출
- vscode
- writerow
- pandas
- 지식그래프임베딩
- python
- geospy
- rdffox
- pdfmathtranslate
- polars
- Claude
- hadoop
- vervel
- PEFT
- TextRank
- 지식그래프
- PostgreSQL
- knowledgegraph
- python'
- ChatGPT
- rdflib
- LLM
- psycopg
- Encoding
- Postgis
- Vue3
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |